No-code Interface for Firestore in Slack: Part 2
This is Part 2 of the series, check out Part 1 before continuing.
All right, let’s do it!
For context, in Part 1 we set up a Runops connection to Firebase which helped us to update Firestore adding a new Whitelabel into our Feature Flag system.
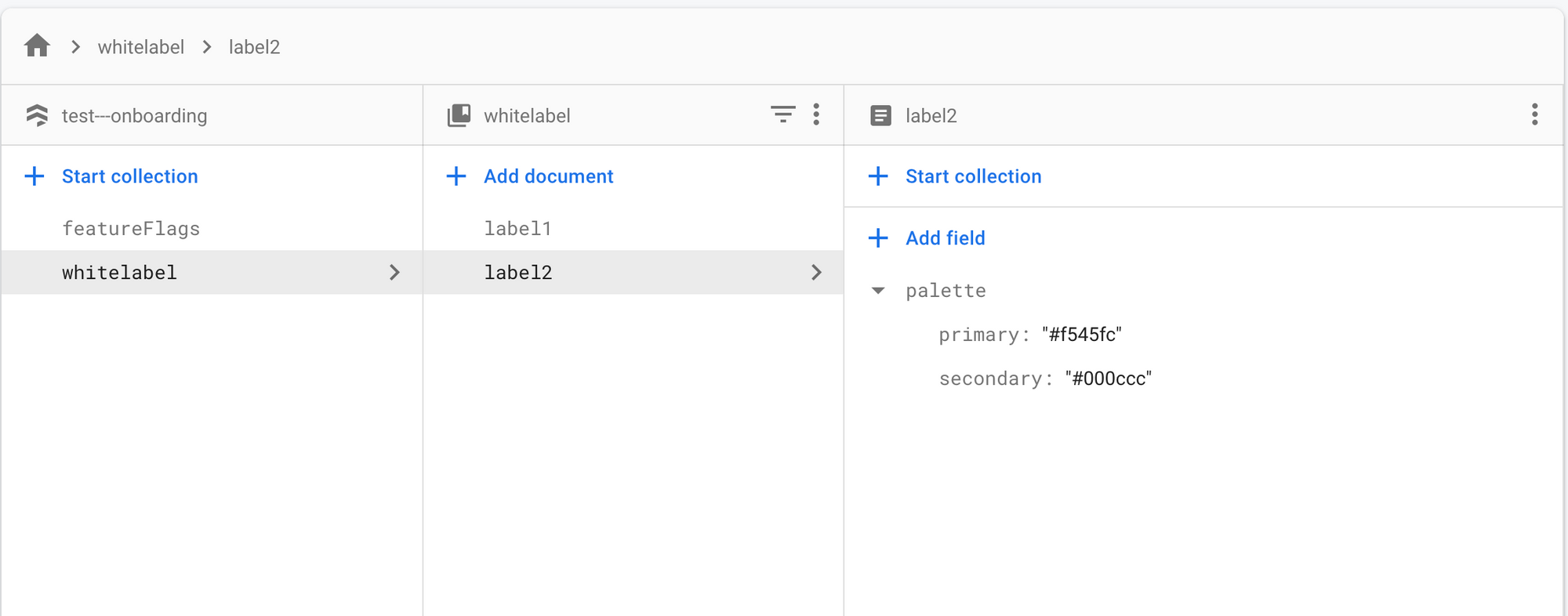
And the structure looks like that:
{ collections: { featureFlags: { ...featureFlags }, whitelabel : { documents: { label1: { palette: { primary: '#fff000', secondary: '#000fff' } }, label2: { palette: { primary: '#cccbbb', secondary: '#bbbccc' } } } } }}
Enter Runops Templates
This is where we will setup some magic. One of the reasons why Runops Templates are so powerful is because you can take any ad-hoc script and turn it into an automation in 30 seconds. All you need to do is add the script to Github.
No configurations.
No drag and drop.
No sdks.
Just add a file to Github as-is and your automation is ready.
Step 1 - Connecting Runops a Github repository
Let's connect Runops to your Templates repository on Github. It is ideal if you create a dedicated repository for Runops Templates, but you will be fine using an existing repo just to follow along.
Head back to the Runops portal and:
- On the top right side, click on your organization (email or organization name) and choose the Settings option;
- Click on Integrate with Github button;
- Follow the integration flow of Github;
- The final step shows a
Configurebutton , like the photo below. Click on it;
Accessible viewing and reading: this is an image showing my integration page in Github with Runops bot.
- Choose your organization or the organization of your company;
- Choose your repository. 🎉
Here is what the whole process looks like:

Github integration completed! let's create our first automation.
Step 2 - Create your first automation
We will use the same script from Part 1. But let's update two small bits. Are you able to figure it out?
Check the last article here (link of the first article) if you are curious 🙈
const { initializeApp, cert } = require('firebase-admin/app');const { getFirestore } = require('firebase-admin/firestore');const firebaseConfig = process.env.FIREBASE_CONFIG;const firebaseConfigParsed = JSON.parse(firebaseConfig);initializeApp({ credential: cert(firebaseConfigParsed)});console.log('Access to DB');const db = getFirestore();const docRef = db.collection('whitelabel');const newDoc = '{{label_name}}';const main = async () => { console.log('Inserting new doc with data'); const res = await docRef.doc(newDoc).set({ palette: { primary: '{{primary_color}}', secondary: '{{second_color}}' } }); console.log('Finished with success', res);}main();I will not explain the code, but there is one important thing in a template here, the variables!
They look like: {{variable_here}}
In this code we have three variables:
{{label_name}}{{primary_color}}{{second_color}}
Now we need to insert this code as a file inside your templates Github repository! Let's do it:

These variables show us the power of Templates because now we don't need to change this script every time before running. We just execute it as a template and put the values before running the script. Let's run it!
Step 3 - Running a task from a template
This step will finish the plot of this article showing us how to execute a task from a template.
If you didn't install the Slack app during the signup process, take a moment to do so now from the Settings page.
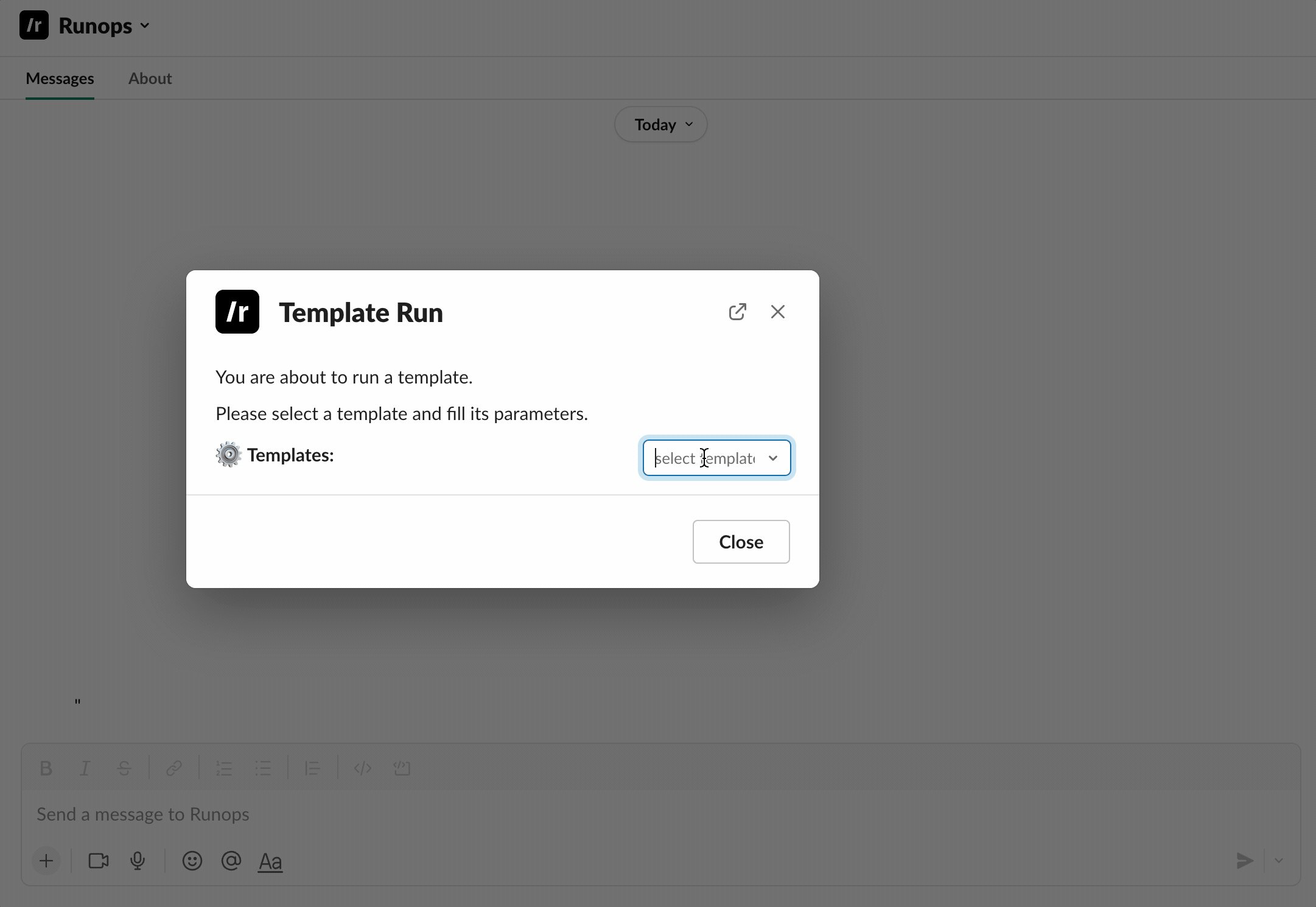
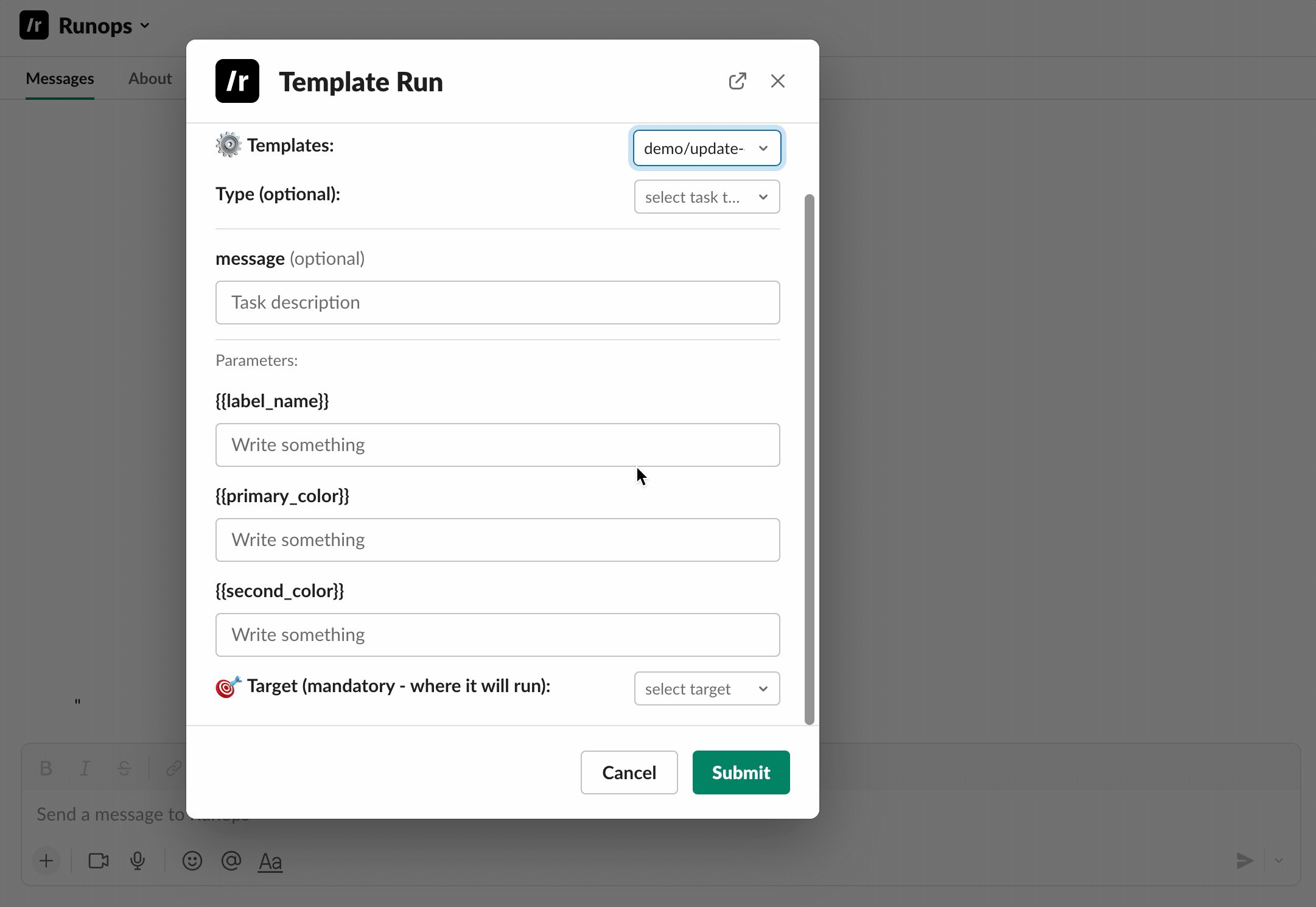
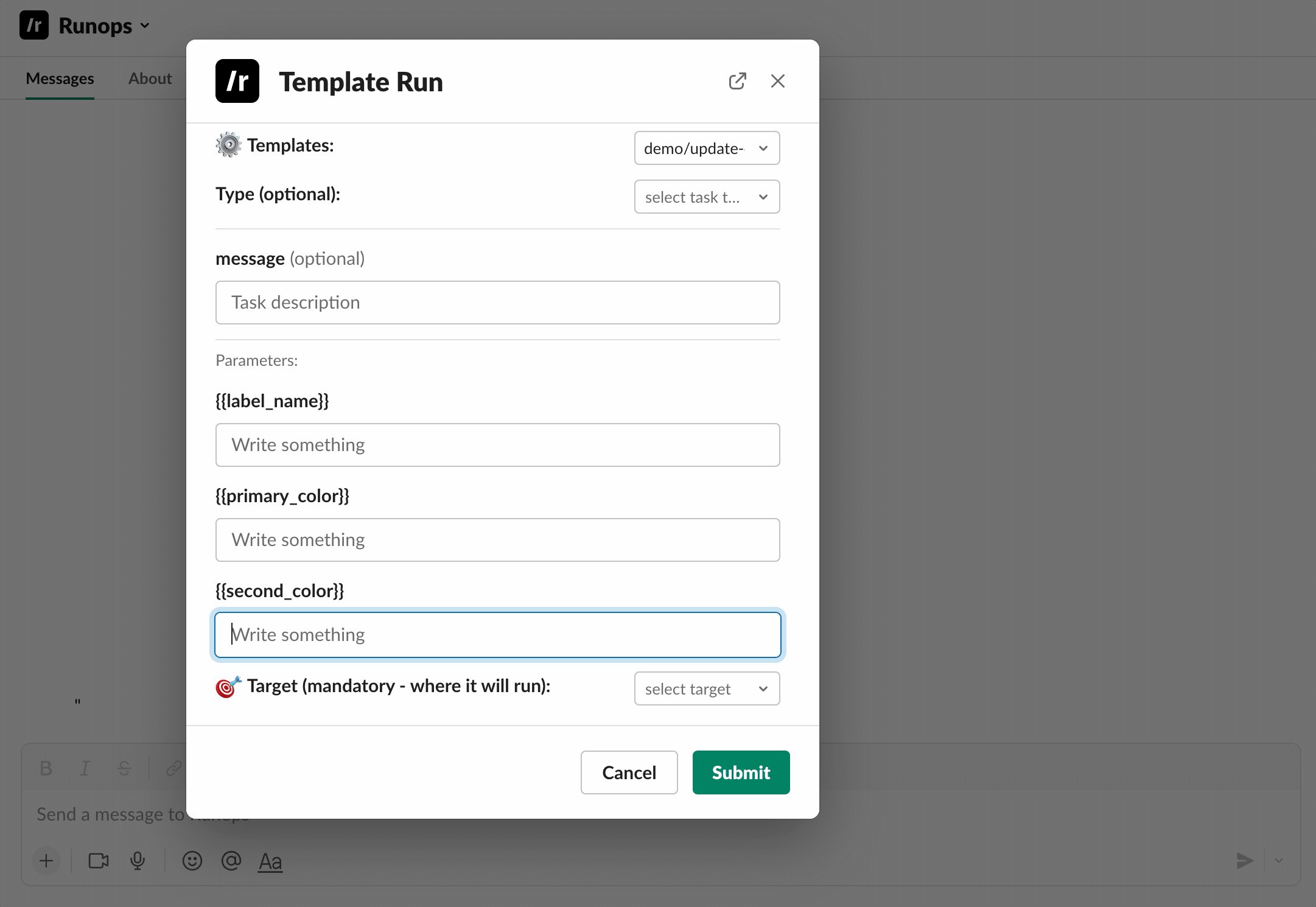
In Slack, type /runops templates anywhere to see a lista of Templates coming directly from Github files!
Select the file we just created and voilà! A form is created from the variables inside our script!!

You can also run the Template from the web portal:
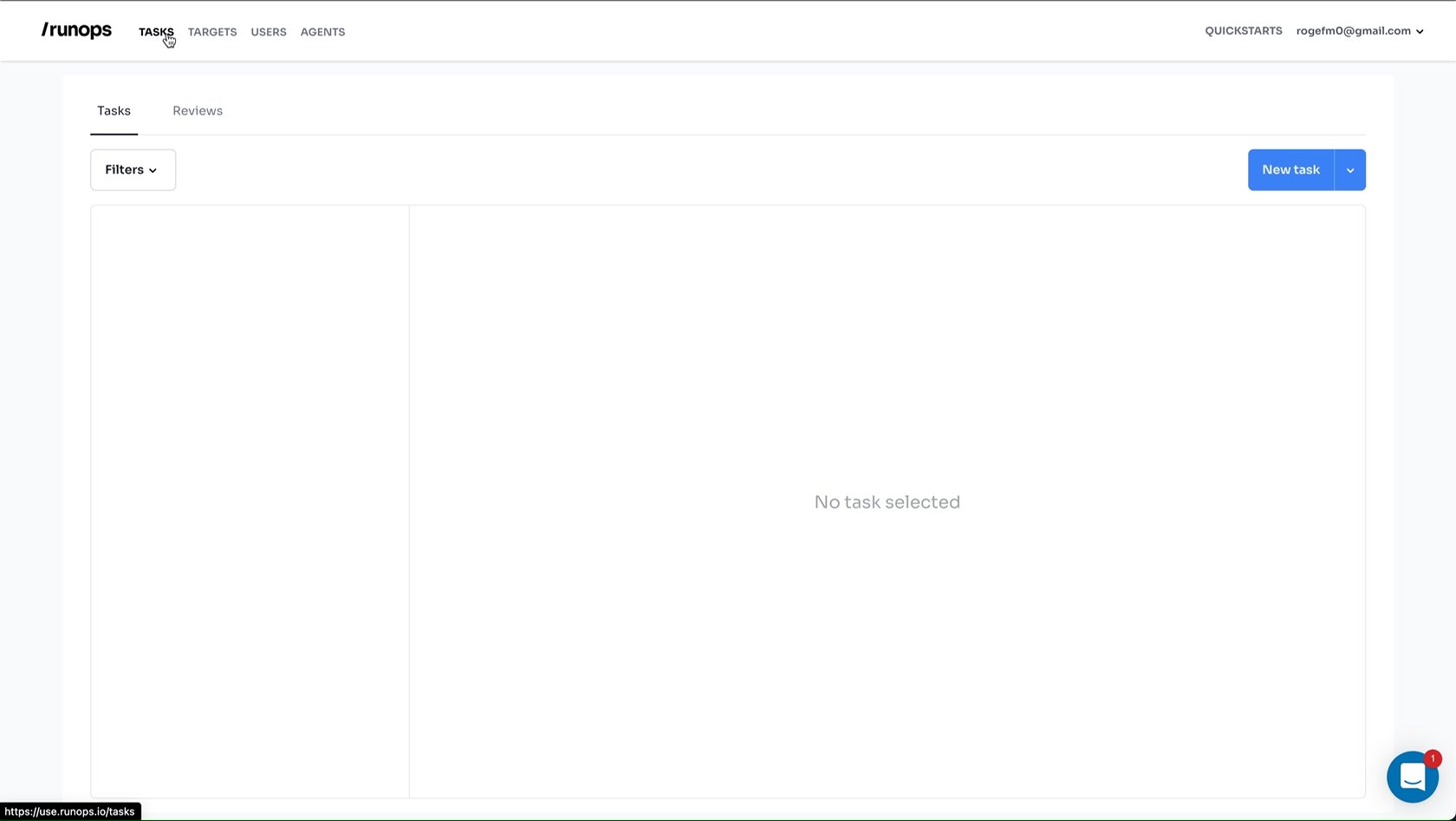
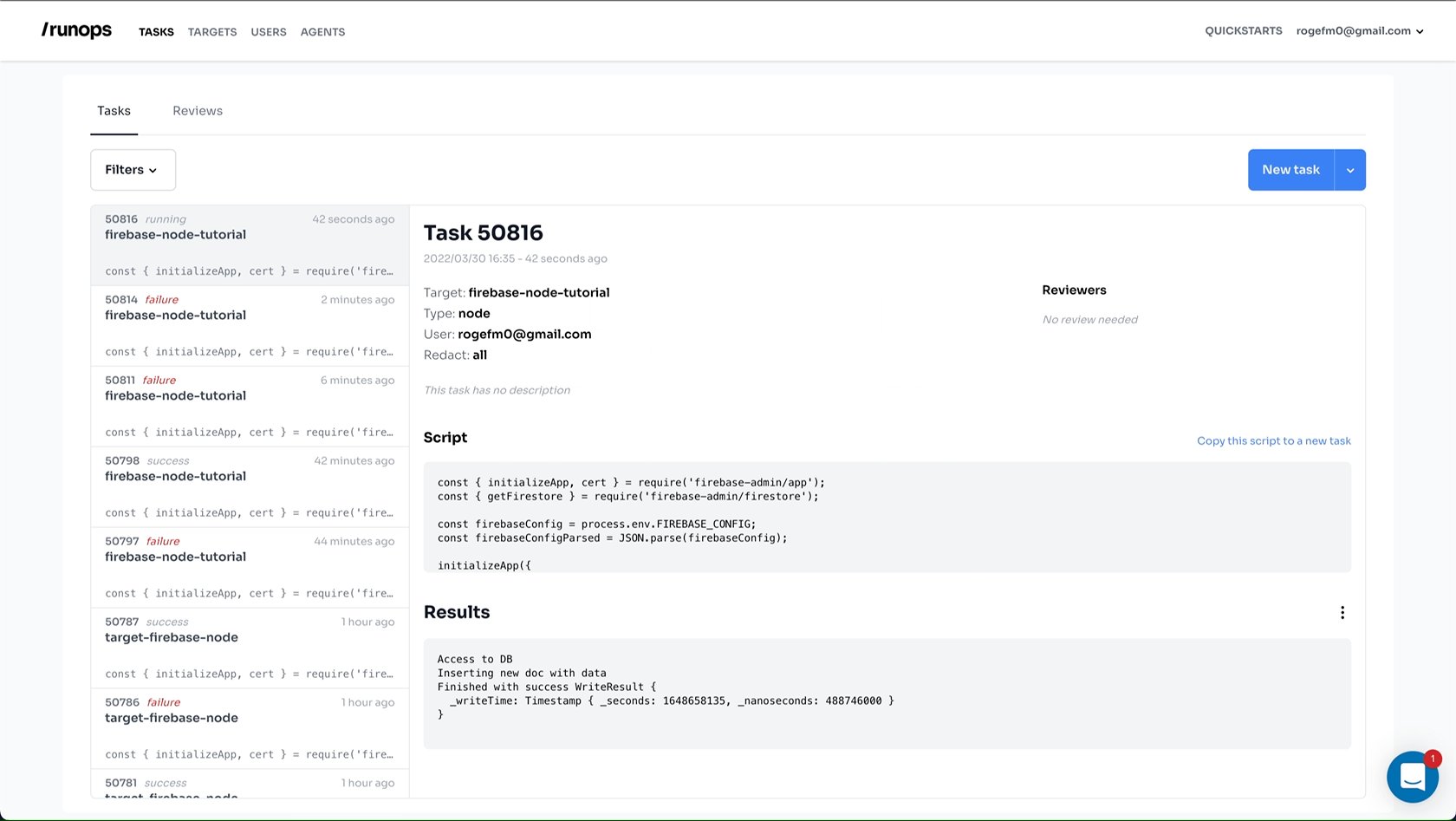
- Go to the Task page;
- Click on the arrow part of the button New task and choose the option New task from template;
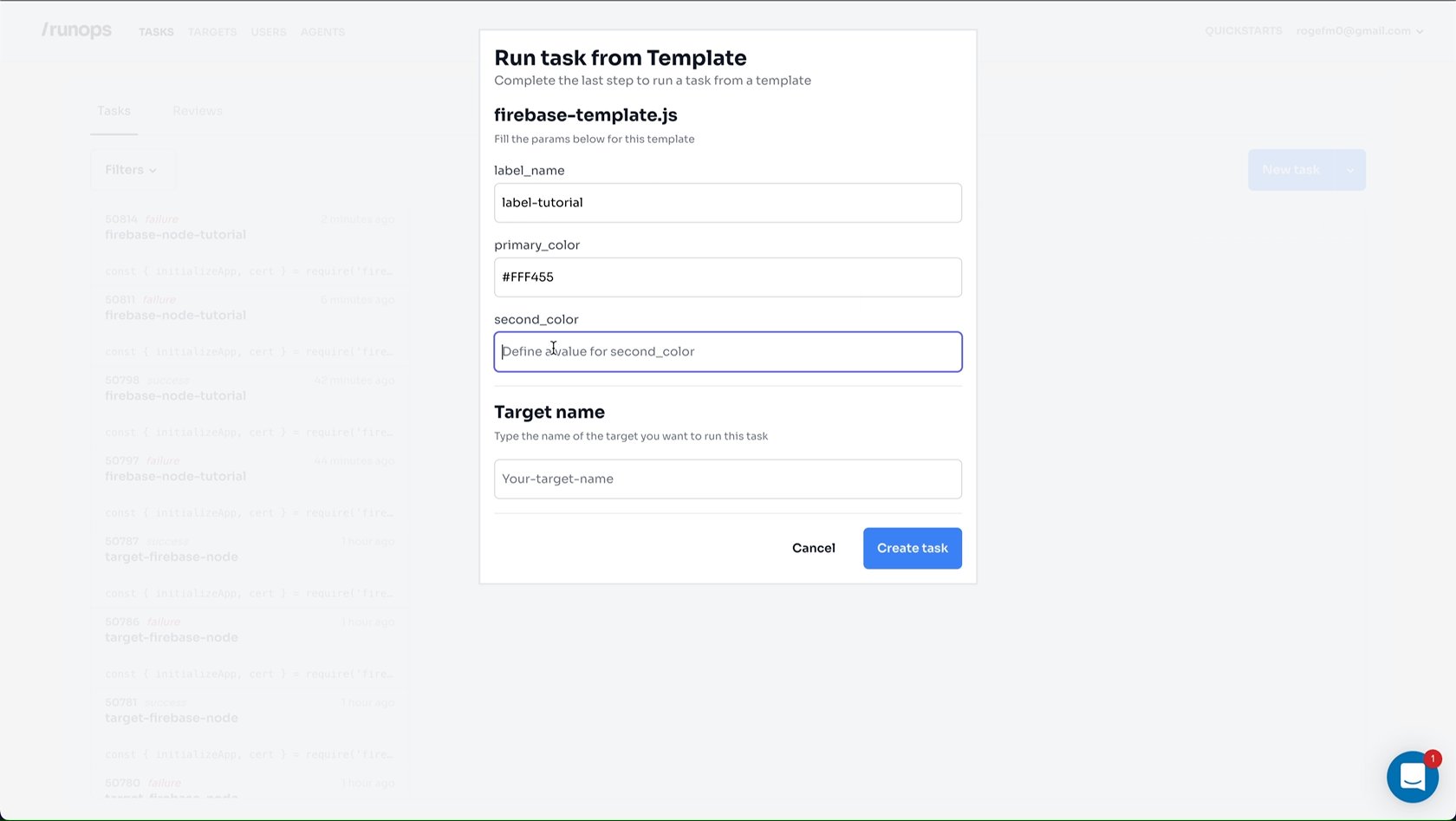
- Will display a list of files, the same files in your repository root! Choose the name of your file, the mine was firebase-template.js;
- Fulfill the inputs with values that you prefer and put the name of your target, the mine is firebase-node-tutorial;
- See the magic happening! 🎉

Looks amazing right!? Now you can create a lot of whitelabels or either put this template in the hands of other people more involved with this subject. 🙂
This is one way how Runops can save your time so you can work on things that really matter.
That's all folks! See you around! Bye o/
