No-code Interface for Firestore in Slack: Part 1
Hey everyone!
If you are a developer that gets stopped by PMs all the time to do simple Firestore updates, this guide will save you a lot of time.
Or, if you are a PM that wants to get less things through the dev team and faster delivery for your users: you are in the right place.
In this 2 parts guide you will learn how to create a no-code interface for updating Firestore inside Slack.
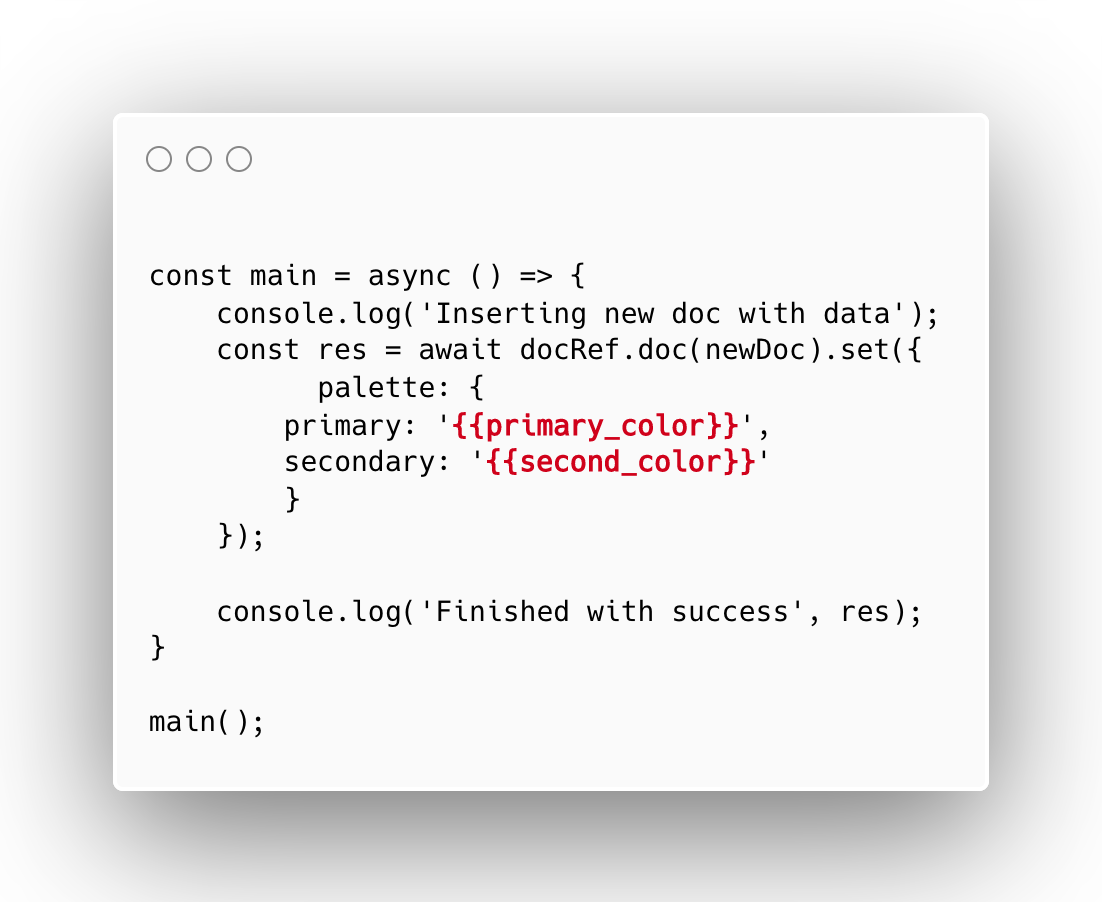
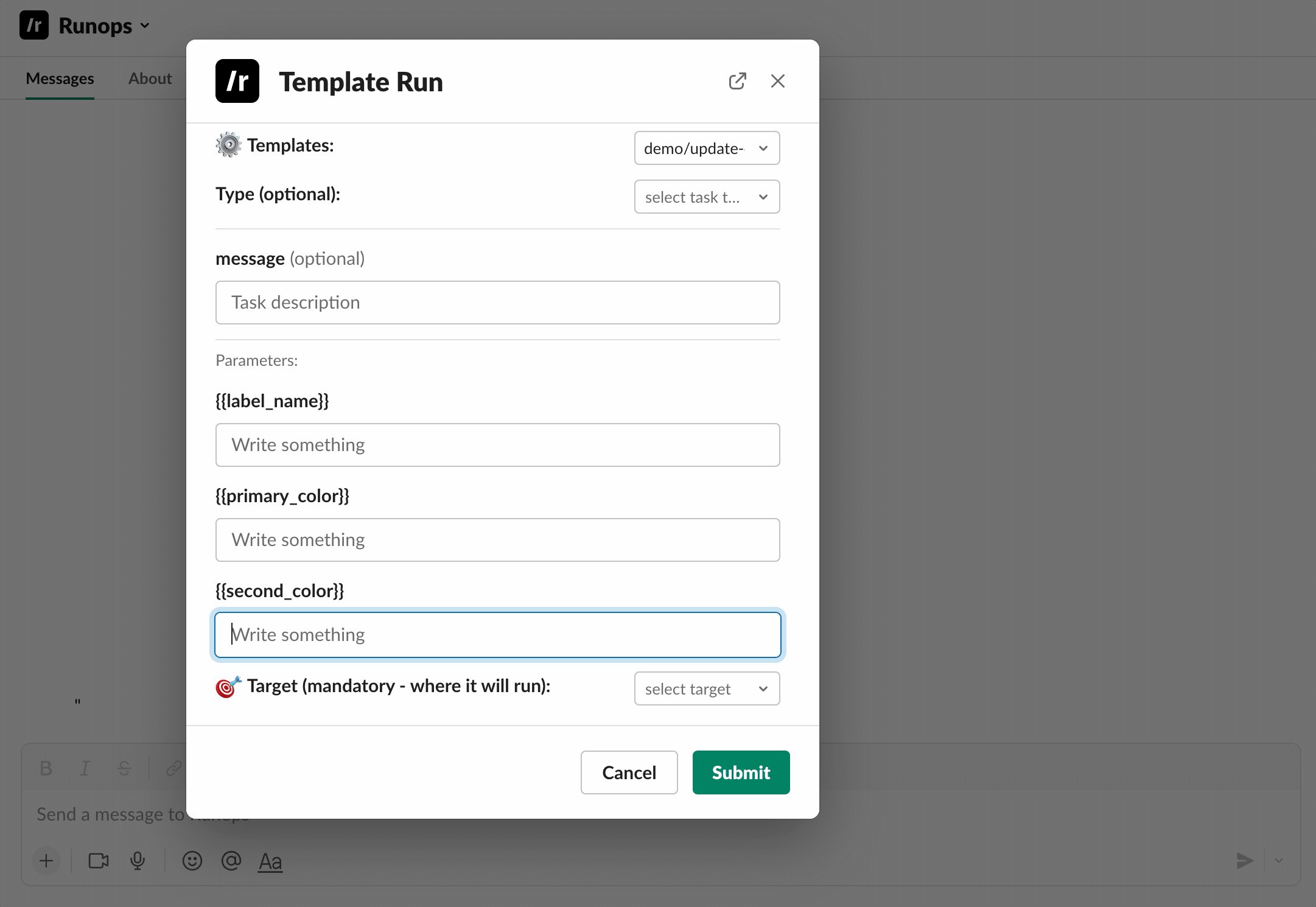
In the end you'll take 10 seconds to go from this:

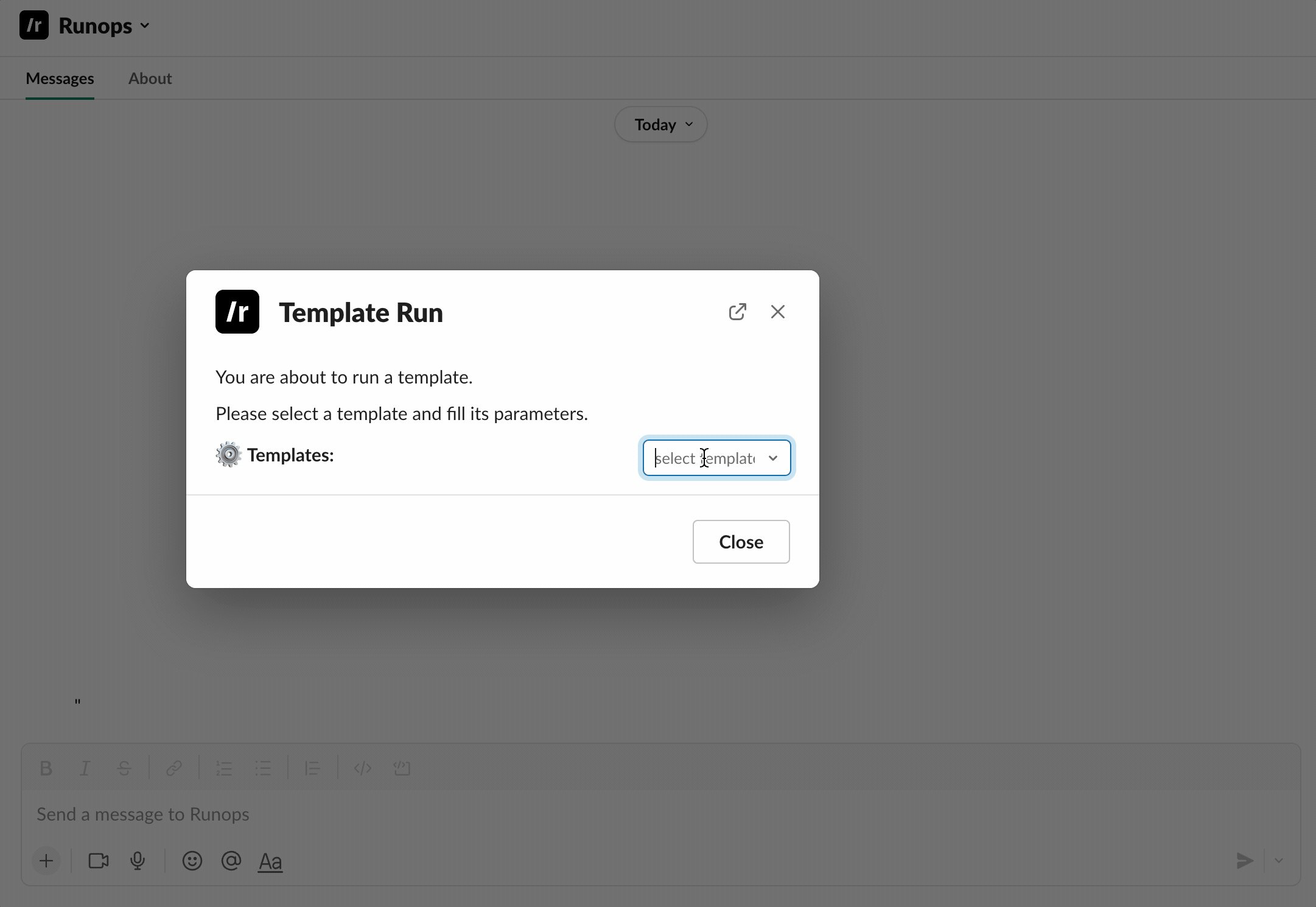
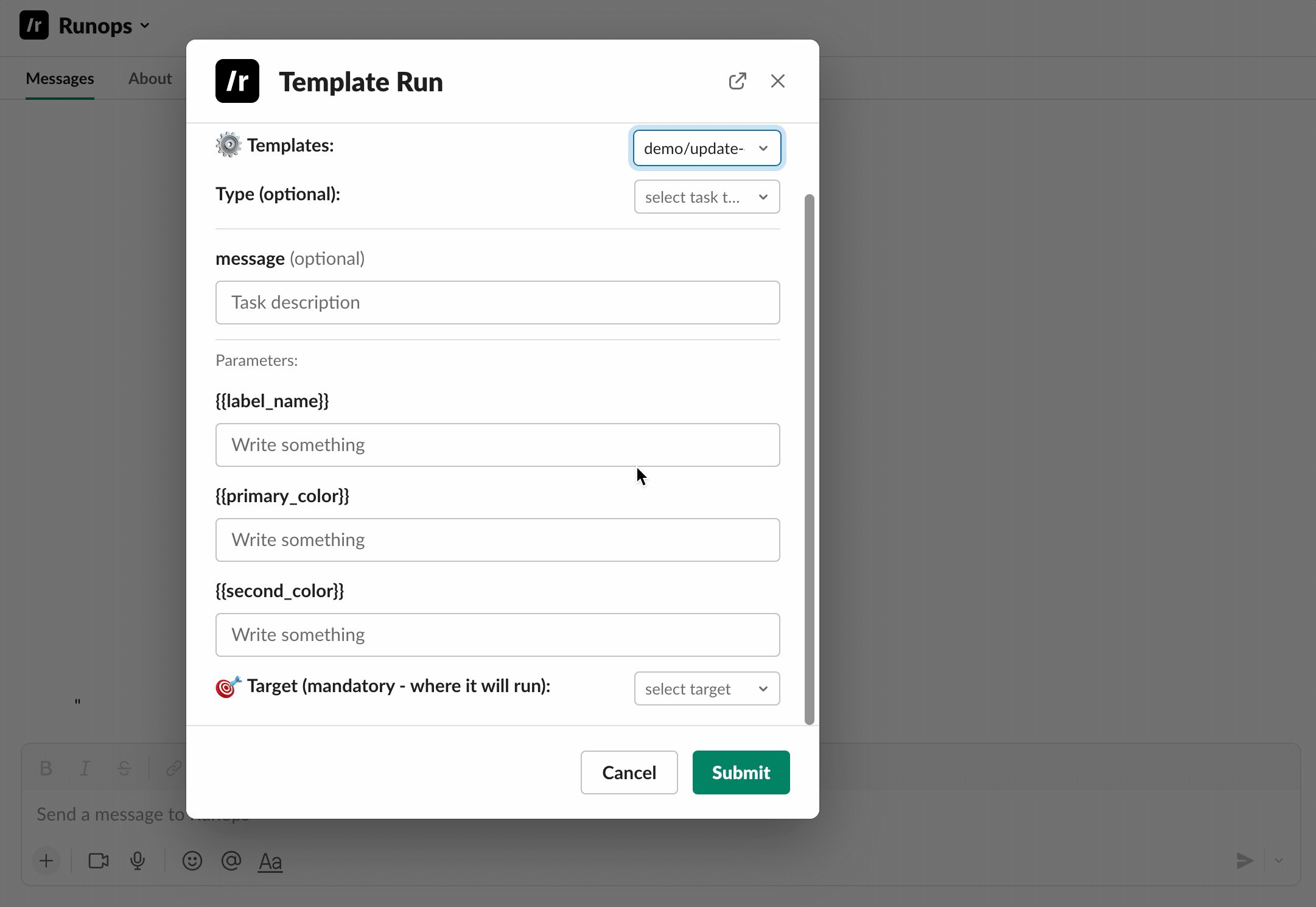
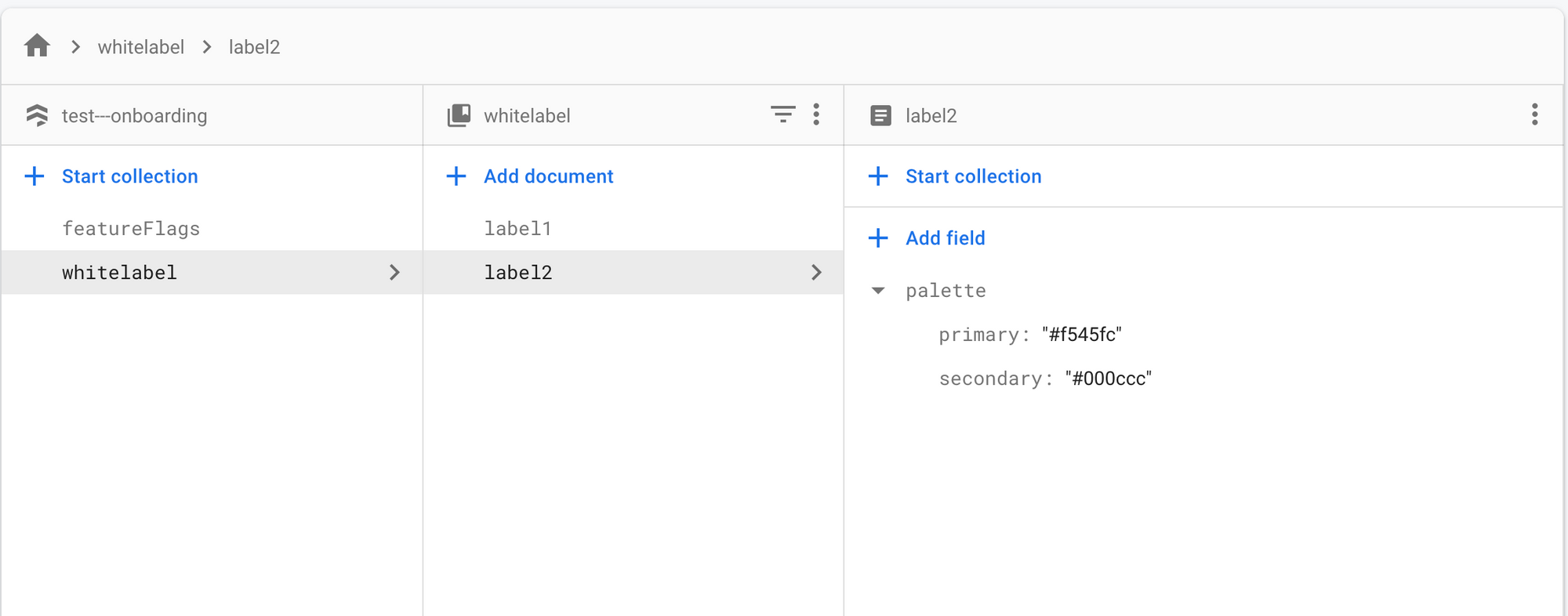
To this:

For any script.
In part one you will run and share Firestore update scripts from Runops
In part two you will create no-code interfaces for these scripts in seconds
Scenario
You are working with a Feature Flag system backed by Firestore. Different users see different colors in the product experience based on these flags.
Product Managers need to update these flags many times a week for different users, but they don't have access to Firestore.
This is the sample table structure:
{ collections: { featureFlags: { ...featureFlags }, whitelabel : { documents: { label1: { palette: { primary: '#fff000', secondary: '#000fff' } }, label2: { palette: { primary: '#cccbbb', secondary: '#bbbccc' } } } } }}
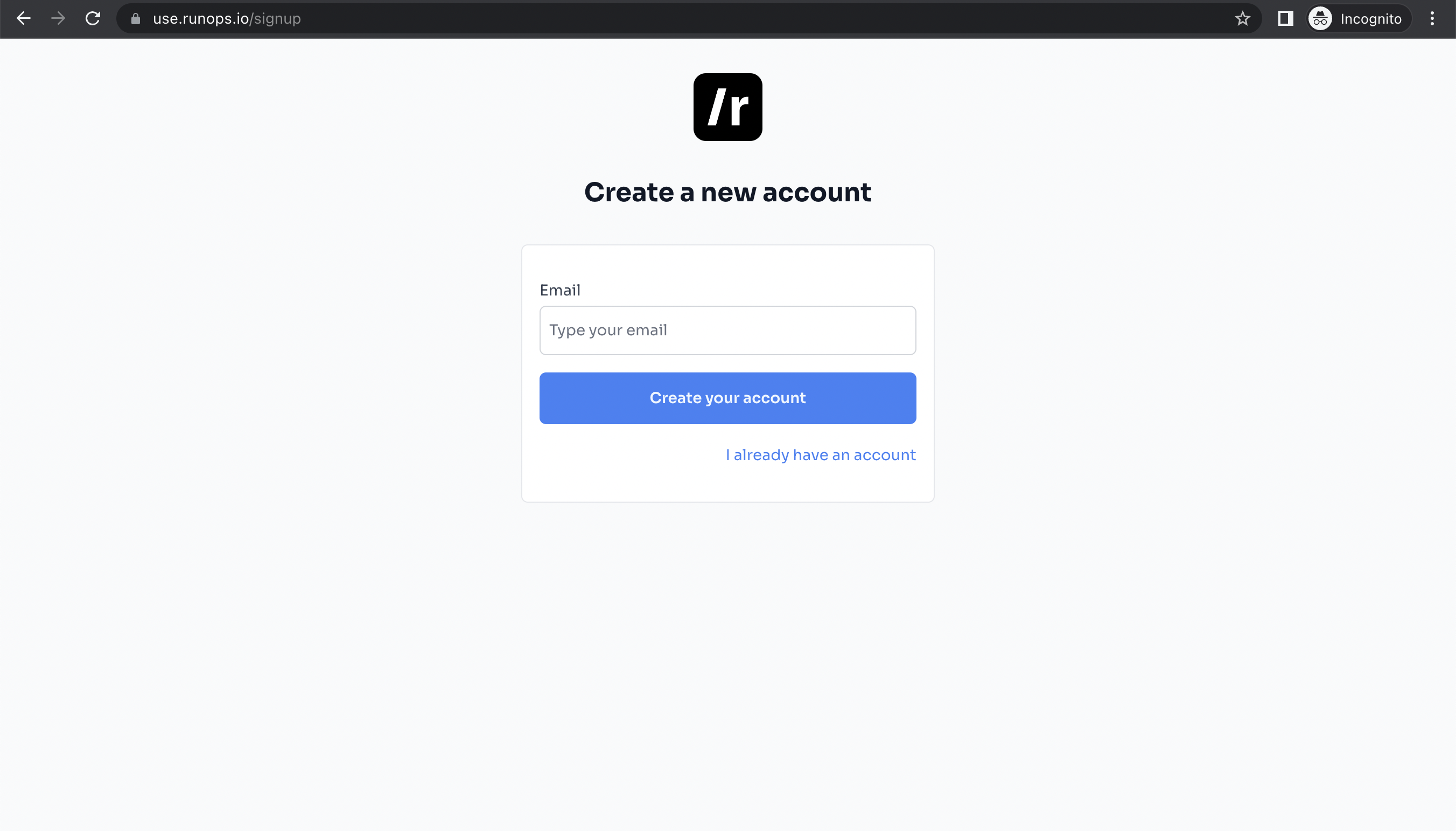
Step 1 - Signup
Head over to https://use.runops.io/signup -- insert your email and complete the signup 🙂

Step 2 - Add a Connection
After signup, you get to the Tasks page. From there click on Connections.
Inside Connections, click Create then advanced configurations. Here is what to provide for each section:
Information:
Name: your Firestore table name
Type: node
Permission management:
skip for now
Secrets management:
Choose: runops-hosted.
- This option uses the Runops environment host the connection.
Key: set a name for your environment variable, like FIREBASE_CONFIG.
Value: add a Firebase Service Account JSON with access to your table.
Here is how to create this json if you don't already have one:
- In the Firebase console, open Settings > Service Accounts.
- Click Generate New Private Key, then confirm by clicking Generate Key.
- Provide the JSON file containing the key to the value.
Here is what the Service Account json should look like:
{ "type": "{your-type}", "project_id": "{your-project}", "private_key_id": "{your-private_key_id}", "private_key": "{your-private_key}", "client_email": "{your-client_email}", "client_id": "{your-client_id}", "auth_uri": "{your-auth_uri}", "token_uri": "{your-token_uri}", "auth_provider_x509_cert_url": "{your-auth_provider_x509_cert_url}", "client_x509_cert_url": "{your-client_x509_cert_url}"}Agent Tags:
Tags: test
- Tag is a reference to your agent. In this case, use the test tag to use the agent hosted by Runops.
This is a GIF that shows the target setup flow:

Now your connection is ready to use! 🎉
Step 3 - Using the connection
Now we need to create a script to run in your connection. In this example we will update a Firestore table. /Just.code.it
In Runops, head over to Tasks and select your firebase connection in the top left. Then put the script in the editor and run it!
Here is a script that updates the sample table. You can adapt it your structure:
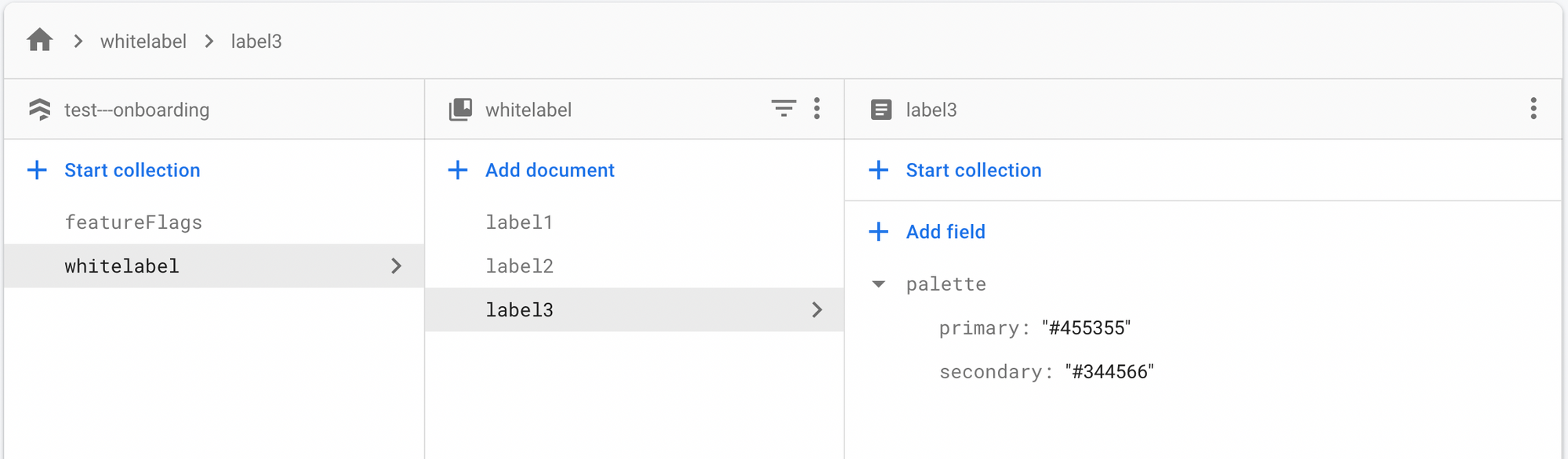
const { initializeApp, cert } = require('firebase-admin/app');const { getFirestore } = require('firebase-admin/firestore');const firebaseConfig = process.env.FIREBASE_CONFIG;const firebaseConfigParsed = JSON.parse(firebaseConfig);initializeApp({ credential: cert(firebaseConfigParsed)});console.log('Access to DB');const db = getFirestore();const docRef = db.collection('whitelabel')const newDoc = 'label3'const main = async () => { console.log('Inserting new doc with data'); const res = await docRef.doc(newDoc).set({ palette: { primary: '#455355', secondary: '#344566' } }); console.log('Finished with success', res);}main();After running the script, we get the collection Whitelabel updated!
ihuuul look at this:

That's it for part 1, you can use Runops as safe way to access your Firestore database. You can share this script with others and have them re-run it inside Runops instead of learning Firebase UI.
But it can get waaay better. Check out part two to learn how to create a no-code interface based on this script in less than one minute.
